The position CSS property sets how an element is positioned in a document.
Here are some Positioning properties:
- Static Position
- Relative Position
- Fixed Position
- Absolute Position
- Sticky Position
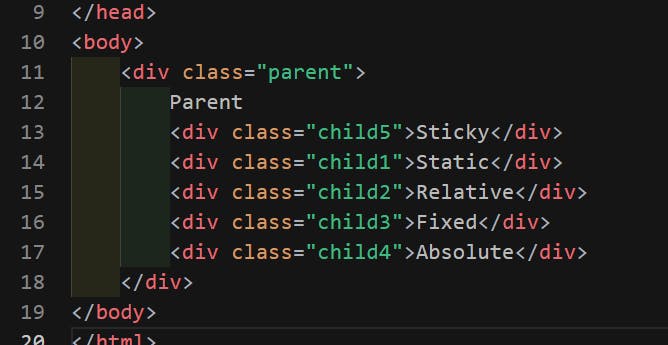
HTML

<body>
<div class="parent">
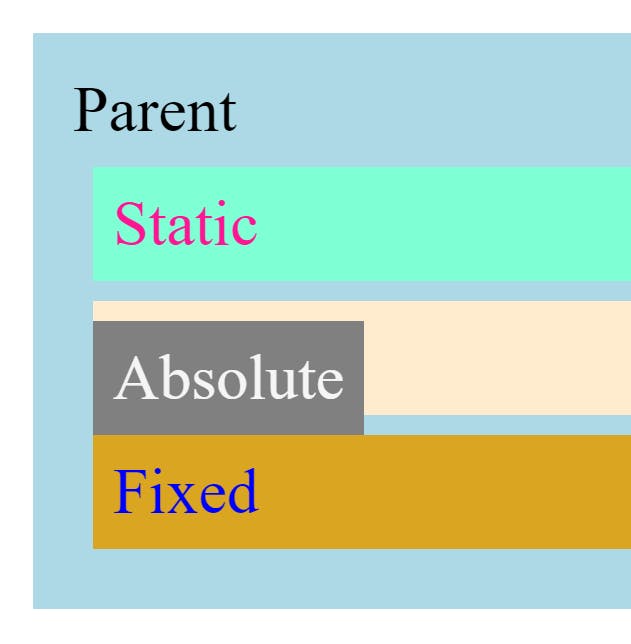
Parent
<div class="child5">Sticky</div>
<div class="child1">Static</div>
<div class="child2">Relative</div>
<div class="child3">Fixed</div>
<div class="child4">Absolute</div>
</div>
</body>
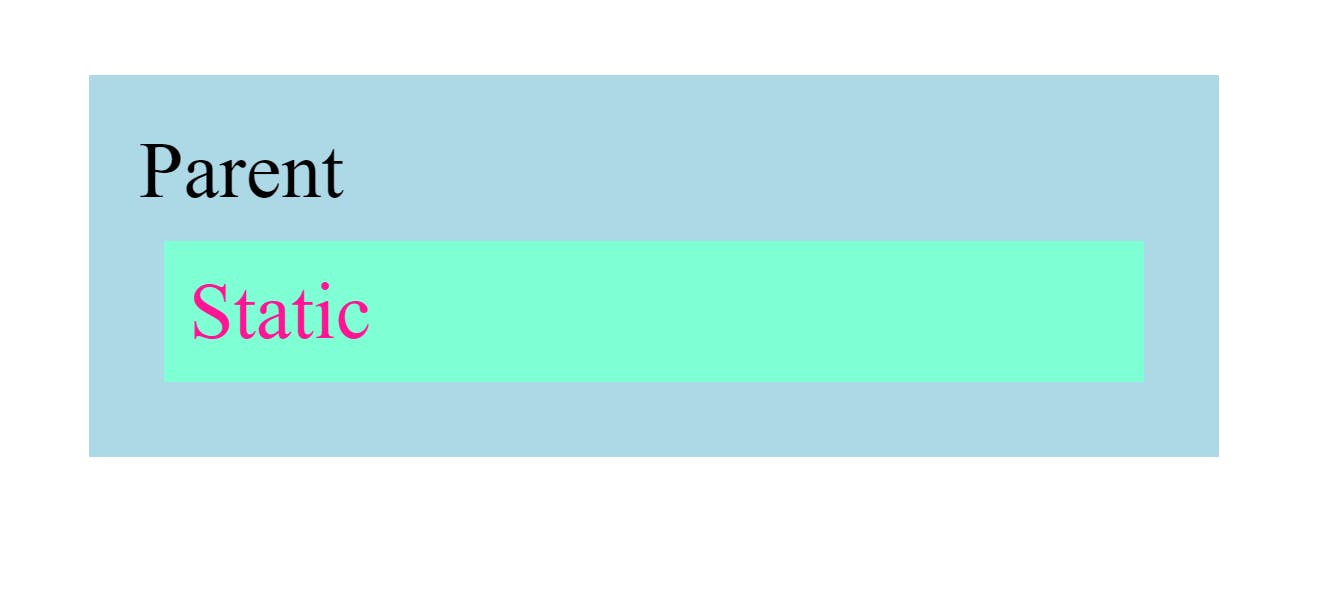
Static Position
In Static positioning, Element is positioned according to HTML document.
The top, right, bottom, left, and z-index properties have no effect.
This is the default value.


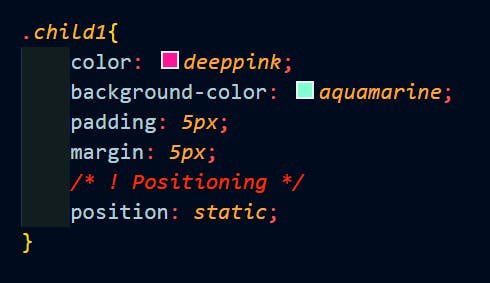
.child1{
color: deeppink;
background-color: aquamarine;
padding: 5px;
margin: 5px;
/* ! Positioning */
position: static;
}
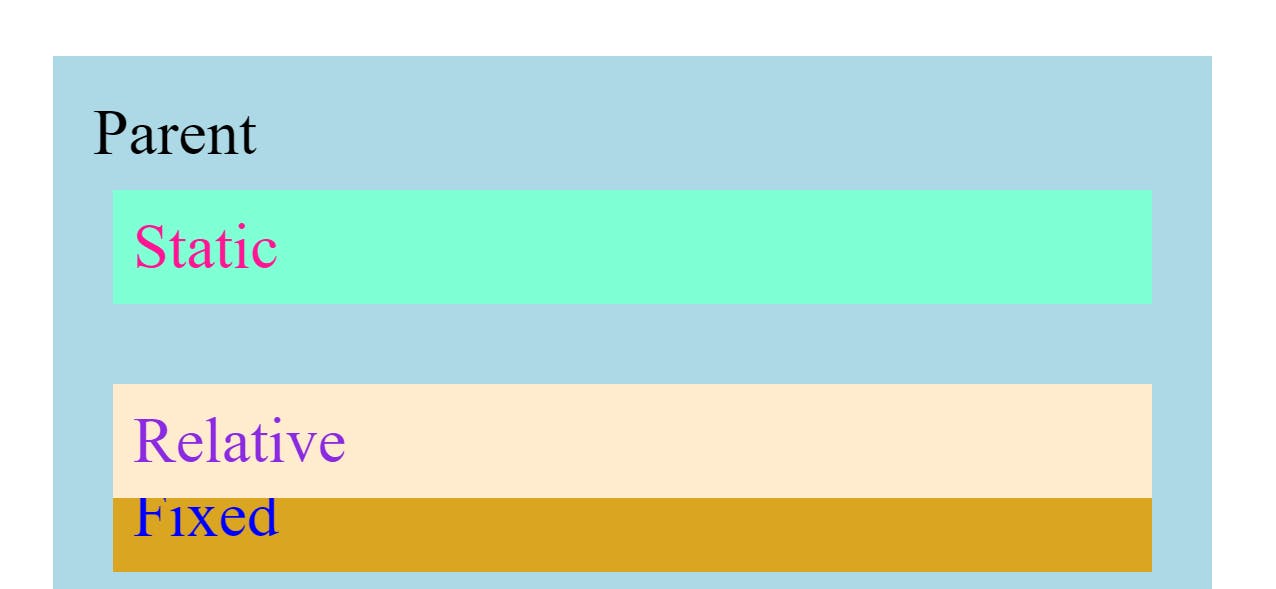
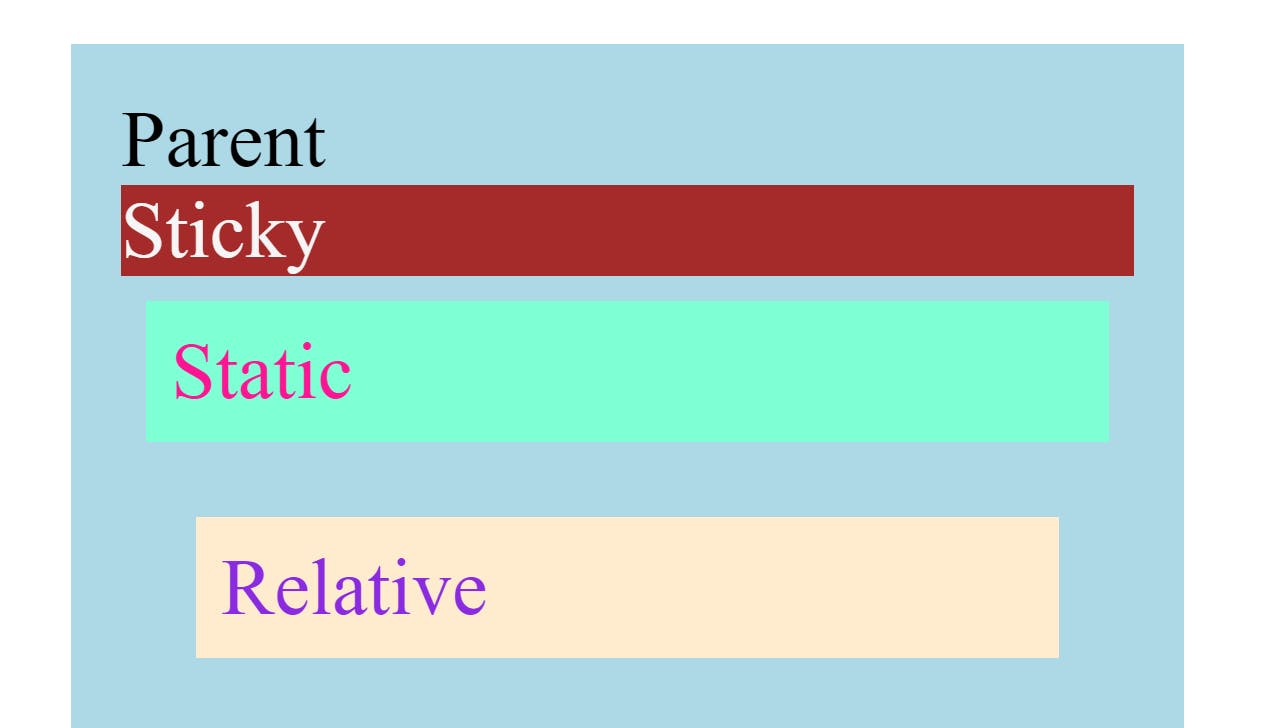
Relative Position
The element is positioned according to HTML document, and then offset relative to itself based on the values of top, right, bottom and left.
Element offset leaves blank space of itself,


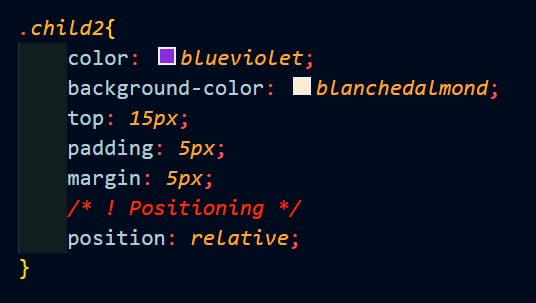
.child2{
color: blueviolet;
background-color: blanchedalmond;
top: 15px;
padding: 5px;
margin: 5px;
/* ! Positioning */
position: relative;
}
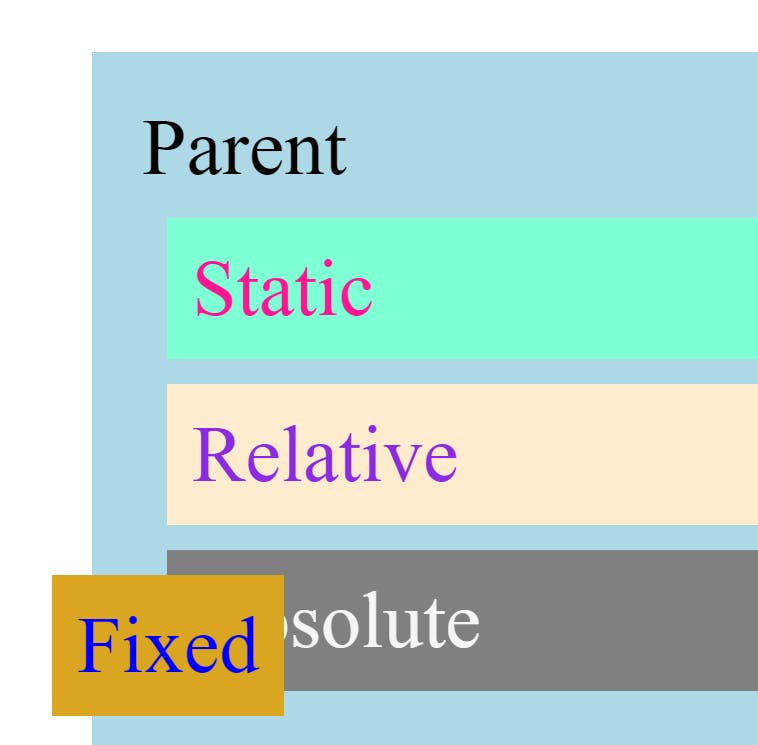
Fixed Position
The element is removed from HTML document, and no space is created for the element in the page layout / Browser Window. Its final position is determined by the values of top, right, bottom and left.



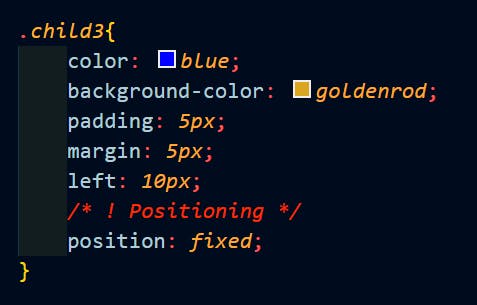
.child3{
color: blue;
background-color: goldenrod;
padding: 5px;
margin: 5px;
left: 150px;
/* ! Positioning */
position: fixed;
}
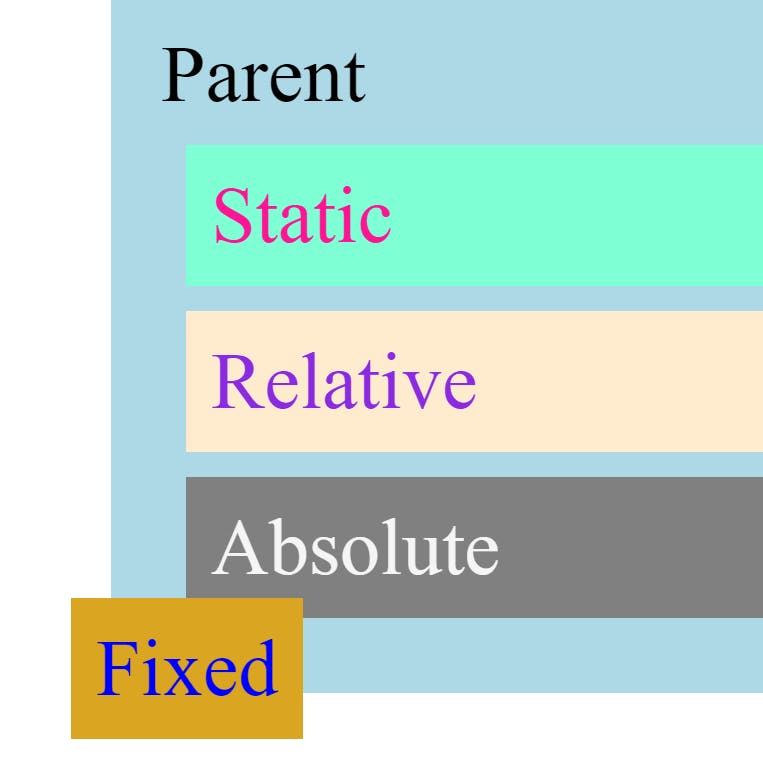
Absolute Position
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom and left.


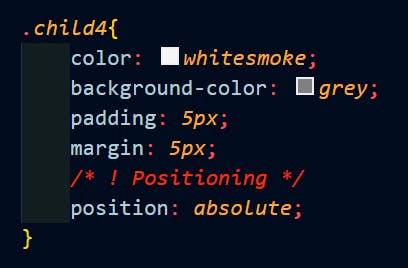
.child4{
color: whitesmoke;
background-color: grey;
padding: 5px;
margin: 5px;
/* ! Positioning */
position: absolute;
}
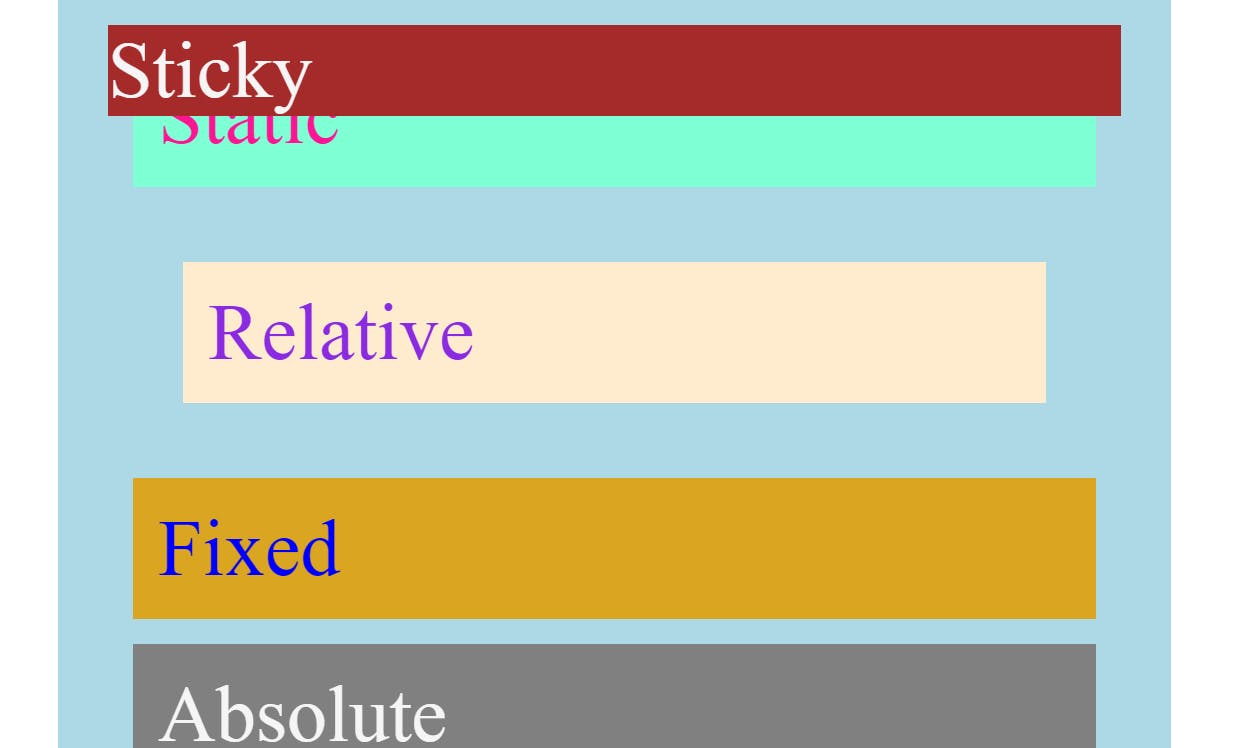
Sticky Position
The element is positioned according to the normal flow of the document, and then offset relative to its nearest scrolling ancestor and containing block (nearest block-level ancestor), including table-related elements, based on the values of top, right, bottom, and left. The offset does not affect the position of any other elements.



.child5{
background-color: brown;
top: 5px;
color: whitesmoke;
/* ! Positioning */
position: sticky;
}
