Scope
A scope in Javascript determines the accessibility of variables, objects and functions in your code during runtime.
This essentially means the availability of a variable in a particular section of code is determined by the location of the variable declaration.
Global Scope
Lexical Scope
Block Scope
Global Scope
When you initialize a variable in JavaScript, it already has a Global Scope. You can access it from anywhere.
var a = 12; // Global Variable
function show(){
console.log(`${a} is accessible in function`); // Accessible from here
}
console.log(`${a} is accessible here`); // Accessible from here as well
show();

Lexical Scope
Lexical Scope is also known as Nested Scope.
If the code has a function inside a function, variable initialized in the outer function can be accessed from inner function .
function outerFunction(){
let mostOuterVar = "Most Outer-Var"
// nested inner function's variables are not accessible from here
function innerFunc1(){
let innerVar = "First Inner Variable"
console.log(mostInnerVar) // - Error while accessing nested function's variable
function innerFunc2(){
let mostInnerVar = "variable inside-inside"
console.log(mostOuterVar) // - Outer Variable
console.log(innerVar) // - First Inner Variable
}
}
}
Block Scope
A variable declared with a var keyword has either global scope or local scope. Even if you declare it in any block like., if statement, for, while or {} etc then also it is available throughout the function.
function getMarks() {
let marks = 60;
if( marks > 50 ){
const points = 10;
console.log("Total Marks " + ( marks + points) );
console.log(points); // 10
}
console.log(points); //Uncaught ReferenceError:points is not defined
}
Single Thread

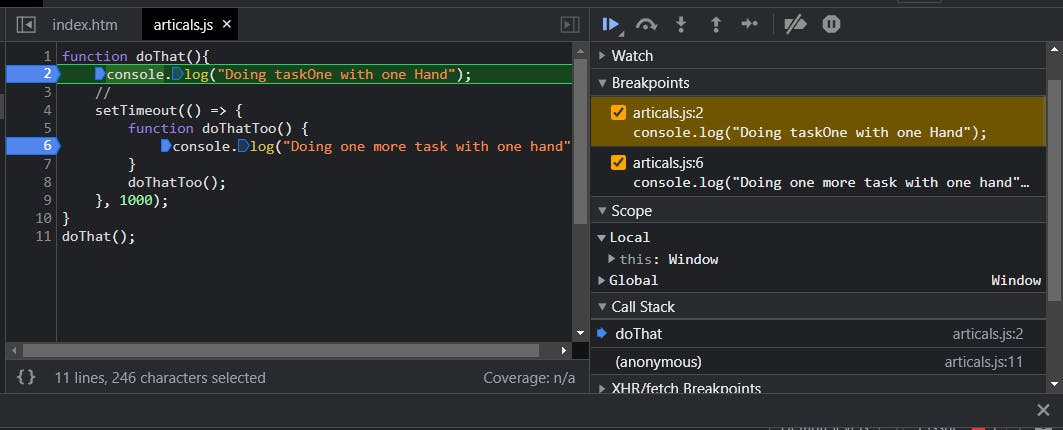
Code:
function doThat(){
console.log("Doing taskOne with one Hand");
//
setTimeout(() => {
function doThatToo() {
console.log("Doing one more task with one hand");
}
doThatToo();
}, 1000);
}
doThat();
Call Stack
A call stack is a mechanism for an interpreter to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
Any functions that are called by that function are added to the call stack further up and run where their calls are reached.
When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
If the stack takes up more space than it was assigned, a "stack overflow" error is thrown.
function greeting() {
sayHi();
}
function sayHi() {
return "Hi!";
}
greeting();
Execution of the above code:
All functions will be ignored and
greeting()will be added to thecall-stackand will execute that.After that
sayHi()will be added to call-stack list and execute all code lines.Return execution to the line that invoked
sayHi()and continue executing the rest of thegreeting()& deletesayHi()from call-stack.When everything inside the
greeting()has been executed, return to its invoking line to continue executing the rest of the JS code and deletegreeting()from call-stack lits.
Hoisting
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, before execution of the code.
Being able to use a variable's value in its scope before the line is declared. ("Value hoisting")
Being able to reference a variable in its scope before the line it is declared, without throwing a
ReferenceErrorbut the value is alwaysundefined. ("Declaration hoisting")The declaration of the variable causes behavior changes in its scope before the line in which it is declared.
const x = 1;
{
console.log(x); // ReferenceError
const x = 2;
}
